One of the aspects that influence achieving good SEO positioning on a web page is its loading performance. And this is a subject in which the DOM size of a page plays a key role.
That’s why we’re going to explain how a DOM can be considered excessively large and how to reduce it. But first, we’ll start with the basics, explaining what’s the DOM and what it means to reduce its size.
Let’s begin!
Table of Contents
What is the DOM?
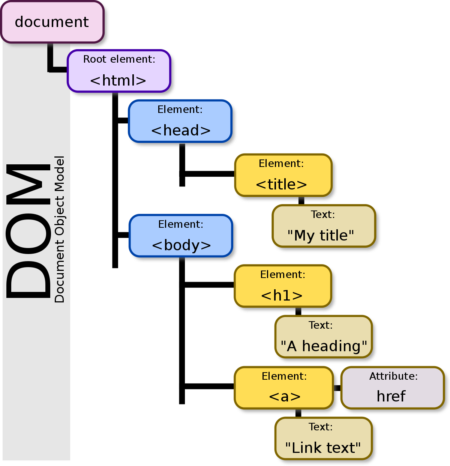
Simply put, when we talk about the DOM, we are referring to the structure of the objects that the browser generates every time it loads a page. It owes its name to the acronym Document Object Model.

It is a hierarchical structure in which there are different objects, some of which depend on others. The structure is similar to a tree since there is the main object on which other secondary items depend. The DOM represents the page’s HTML structure as a tree, made up of a series of tags.
In other words, when the browser prepares a page to show us, it builds an object tree made up of all the elements of a page based on its HTML structure.
Every time the browser receives an HTML document, it has to convert it into this tree-like structure, which we call DOM or DOM tree. The JavaScript code can access that DOM and modify it.
How does the DOM size affect your web performance?
The truth is that the size of the DOM affects the performance of a page. An excessively large DOM can slow down the Website speed, as it has the following impacts:
- Network efficiency and load performance. If the DOM is excessively large, it often includes HTML elements that are not visible the first time the user loads the page, unnecessarily increasing data consumption and making the site load more slowly.
- Runtime performance. As users and scripts interact with a page, the browser must continually recalculate the HTML tags’ position and style.
- Memory performance. If the DOM tree is too large, the browser may need more memory to process it.
How to technically reduce the size of the DOM?
To reduce the DOM size so that it does not negatively affect web performance, you must remove all HTML elements that are not necessary. As we’ve seen, if we don’t take the required measures, there are several reasons why it would slow down the page.
Instead of using this code;
<div id = ”navigation-main”>
<ul>
etc ..
</ul>
</div>
It would be better to use this other one;
<ul id = ”navigation-main”>
etc ..
</ul>
Concerning the tree structure, we need to know the following terms:
- Nodes: All the HTML elements of the DOM. They are also known as the ‘leaves’ of the tree.
- Secondary Nodes: Those nodes that have no more branches.
That said, the best thing is that the depth of the tree is formed by:
- Less than 32 nodes.
- Less than 60 secondary nodes per each node.
Google recommends that when developing Websites, pages contain less than 1,500 DOM nodes, which means that the designs should not be too complex.
How to reduce the size of the DOM in WordPress
There are several ways to reduce the size of the DOM in WordPress:
Segment large pages into multiple pages
Do you have a single page displaying different types of content of your site? For example, contact forms, blog posts, products, etc.
In that case, it is better to classify all those elements in different pages and link them through the navigation bar.
Activate the lazy load plugin and split all possible elements into pages
You can enable a lazy loading module in all the elements that allow it. You can do this with videos from YouTube, using Youtube Lite or Lazy Load from WordPress WP-Rocket.
It is also essential to limit the number of posts per blog page. A reasonable maximum number of posts would be 10 per page. This practice also applies to the number of products that should appear on each page.
There is an option to change the number of posts per page. Go to Settings Menu > Reading submenu, change the Blog Pages show at most value and Save Changes.
We also recommend limiting the count of related publications to a maximum number of three or four.
Remove unnecessary items included in the default WP theme
In some cases, it may be necessary to remove certain elements that come with your WordPress theme by default, such as the “Add to Cart” button on product pages, date of publication, author information, etc.
Check the WordPress theme’s configuration to see if there is an option to remove those elements, and if not, look for the corresponding PHP code to remove them.
Use well-coded themes or page builders
The quality of the WordPress theme directly affects the size of the DOM. Therefore, it is advisable to use well-coded themes, such as Astra or GeneratePress.
Page builders also often insert too many div tags, so it is important to use solutions like Oxygen Builders, which do not inject unwanted elements and permit more control over the HTML structure.
Tools like HotJar allow you to see what users are using and what is not working for them. Running a close analysis is fundamental to get the right DOM size.
Final Thoughts
An excessive Dom Size harms your web performance, slowing down the page load time. Keep your
HTML structure simple without unnecessary elements. Check your DOM tree and get rid of those nodes that do not add value to your site. You will not only speed up your Website, but you’ll also offer a better UX.
Google will undoubtedly consider the DOM size in the Page Experience update that will release in the upcoming months. Make sure to have an adequate one, so it does not affect your web performance.
Last Updated on October 18, 2022 by Hannah Dango